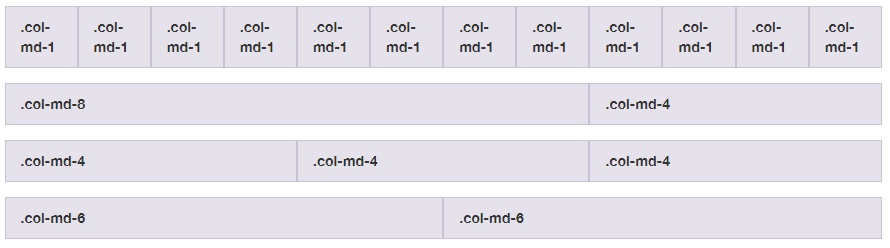
Bootstrap: Responsive Web Development: Spurlock, Jake, Winer, Dave: 9781449343910: Amazon.com: Books

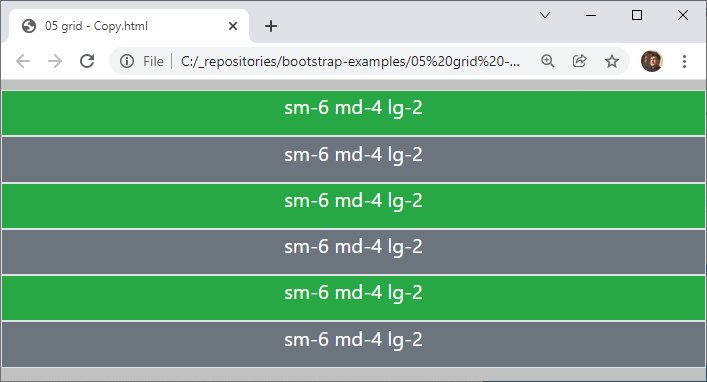
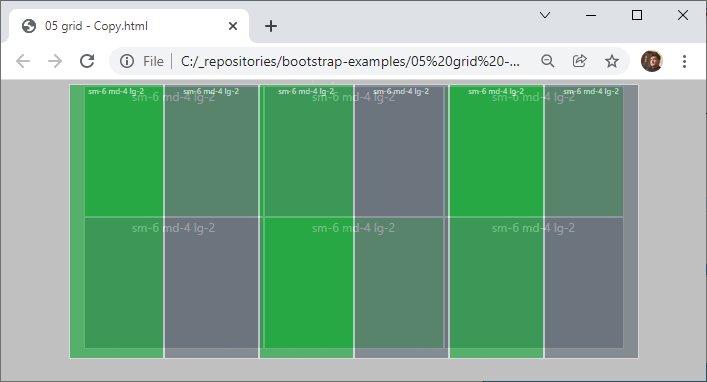
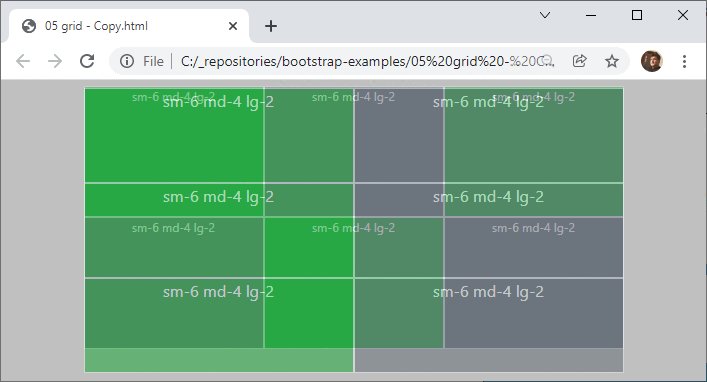
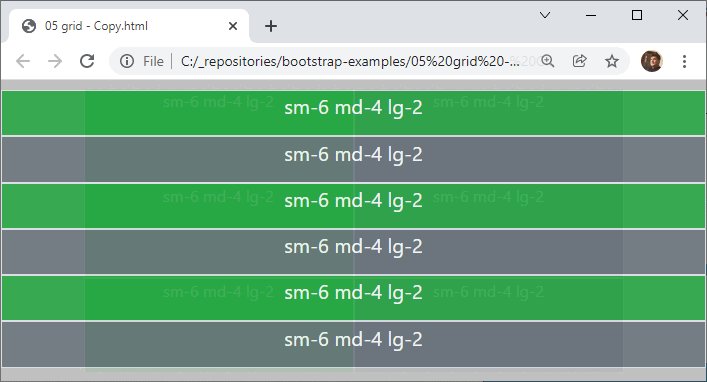
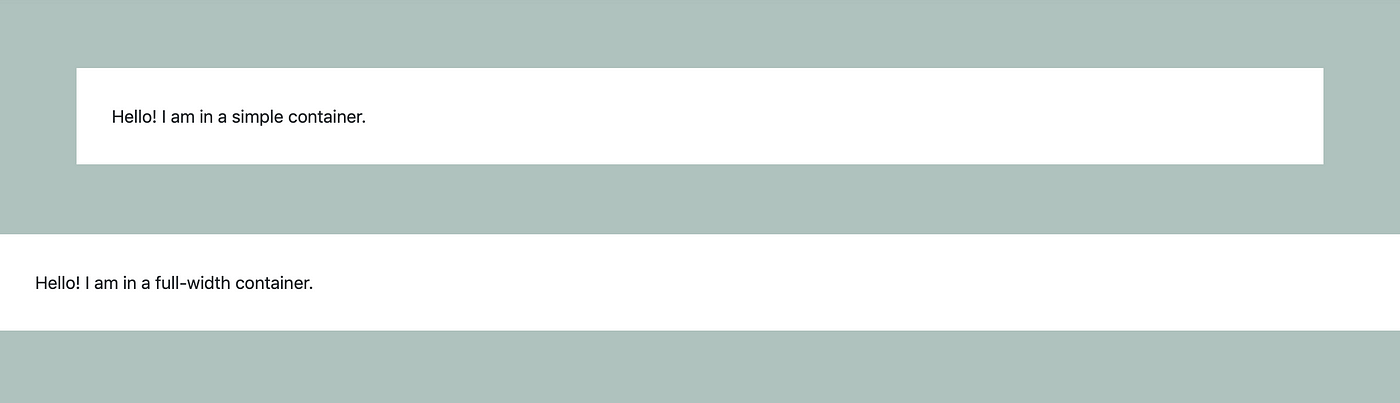
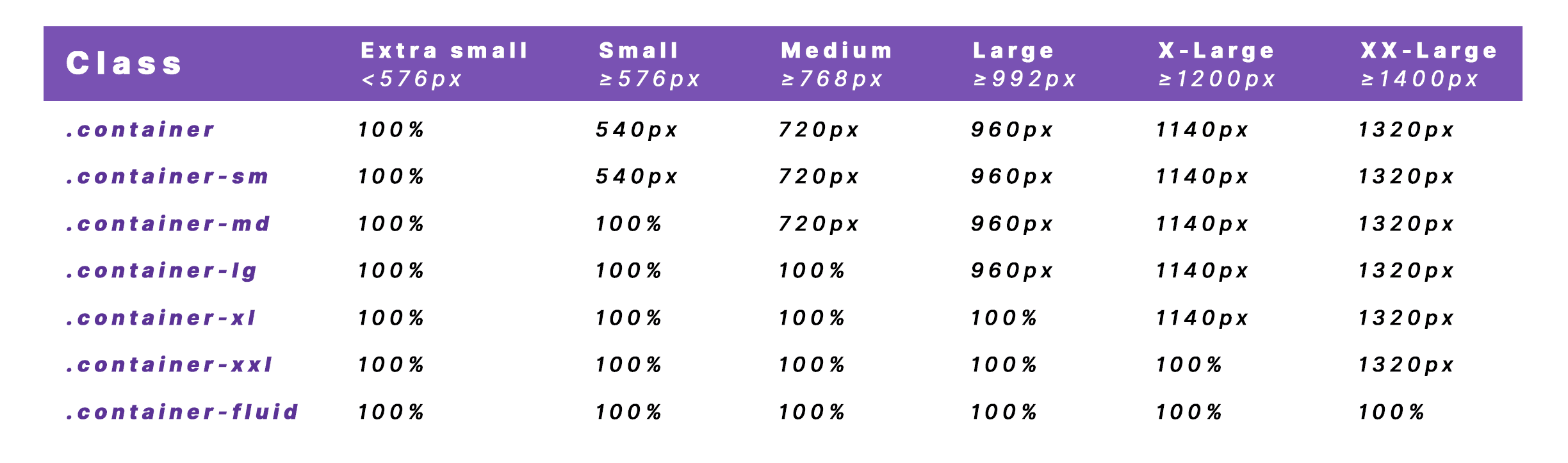
Learn the Bootstrap 4 Grid System in 10 Minutes | by Elena-Cristina Conacel | We've moved to freeCodeCamp.org/news | Medium

Bootstrap: Responsive Web Development: Spurlock, Jake, Winer, Dave: 9781449343910: Amazon.com: Books











.gif)